1. The Genesis of Emotica
It all started when Michele Grion and Stefano Zuliani crossed paths at a company specializing in creative installations. Rather than part ways at the end of that shared experience, they chose to build on their combined expertise, giving it a new life through a project that could truly reflect both their visions. Thus, Emotica was born—a luxury retail design firm where technical skill meets pure artistic flair.
The name itself says it all: Emotica stands for emotion. But it’s not just about a fleeting feeling. The goal is to craft experiences that resonate with audiences on a deep, visceral level. Michele and Stefano oversee creative and managerial branches, respectively, merging two distinct perspectives into one cohesive tapestry. They don’t just aim to make something beautiful; they aim to create encounters that leave a lasting imprint on the people who experience their work.
2. Luxury Meets Emotion
In the high-stakes world of luxury fashion, striking visuals and flawless execution are prerequisites. Yet Emotica goes a step further by weaving emotional connections into its designs. It’s about standing out in a saturated market where everyone else is vying for attention. For Emotica, “luxury” isn’t just about the right materials or an exclusive clientele; it’s about offering something genuinely meaningful—bespoke retail experiences that captivate and surprise.

3. A New Way To Imagine WordPress
When the time came to rebuild Emotica’s online presence, we at Ensoul faced a decision: stick with our long-favored, code-heavy approach using Sage, or try a different avenue? Turns out, we chose the latter—and not just any approach, but an experiment that involved the new WordPress 2025 default theme and Full Site Editing (FSE).
Why the switch?
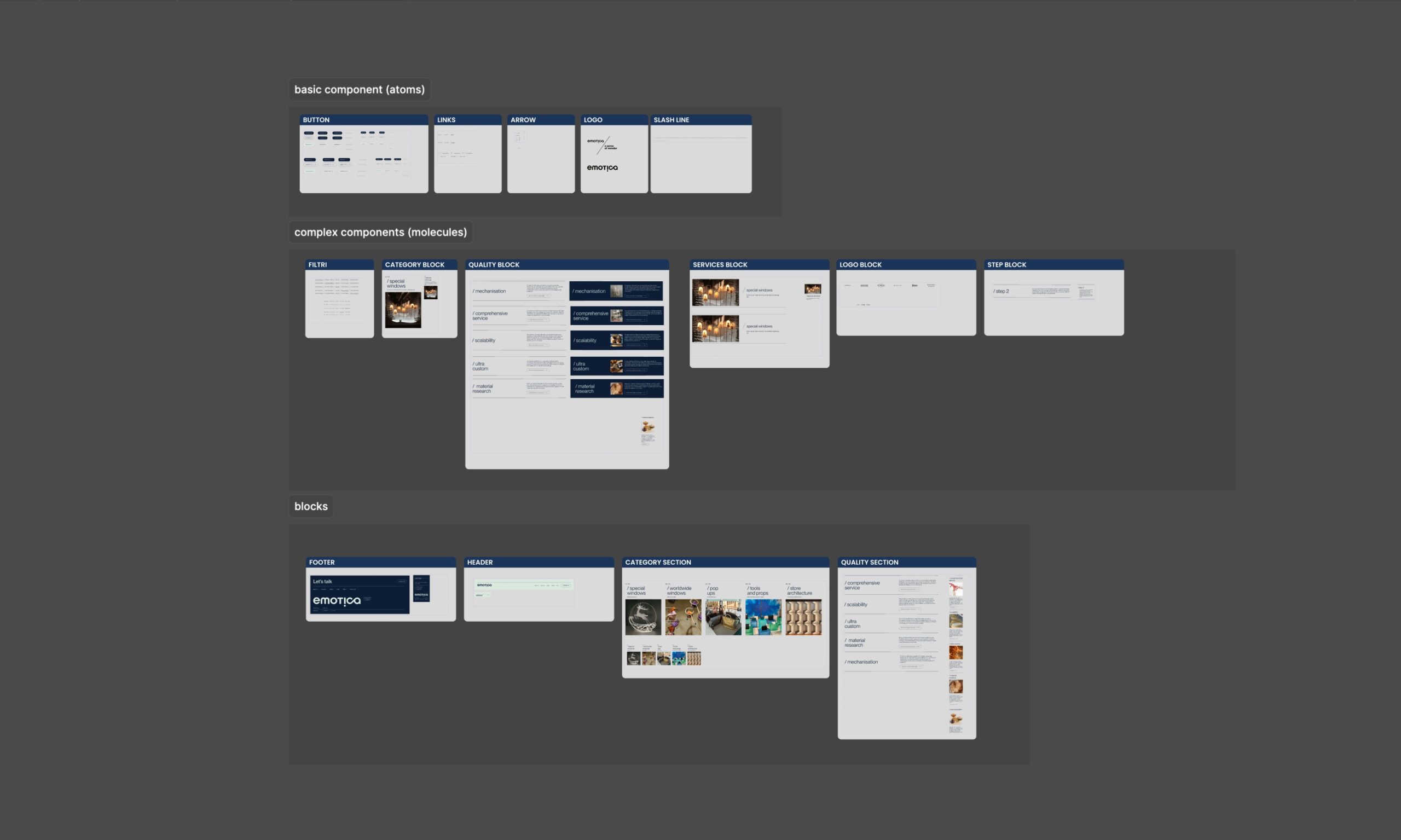
- Full Customization – FSE allowed us to modify every single page and template via Gutenberg, opening up an entirely visual approach.
- Reduce Complexity – Instead of wrangling with Sage (a theme we do love, but that can be code-intensive), we wanted to see how far we could push WordPress’s native capabilities by creating custom react blocks.
- Focus on Blocks – The future of WordPress seems squarely aimed at block-based content, so why not adapt now and build custom, reusable blocks that carry the brand’s flair? This including Tailwind as a framework, full
- User Centric Experiences – we are delivering a backend that looks and feels exactly like the frontend experience. Totally the same thing.
We’re all about strategic risks if they promise a bigger payoff, and this experiment was no exception.
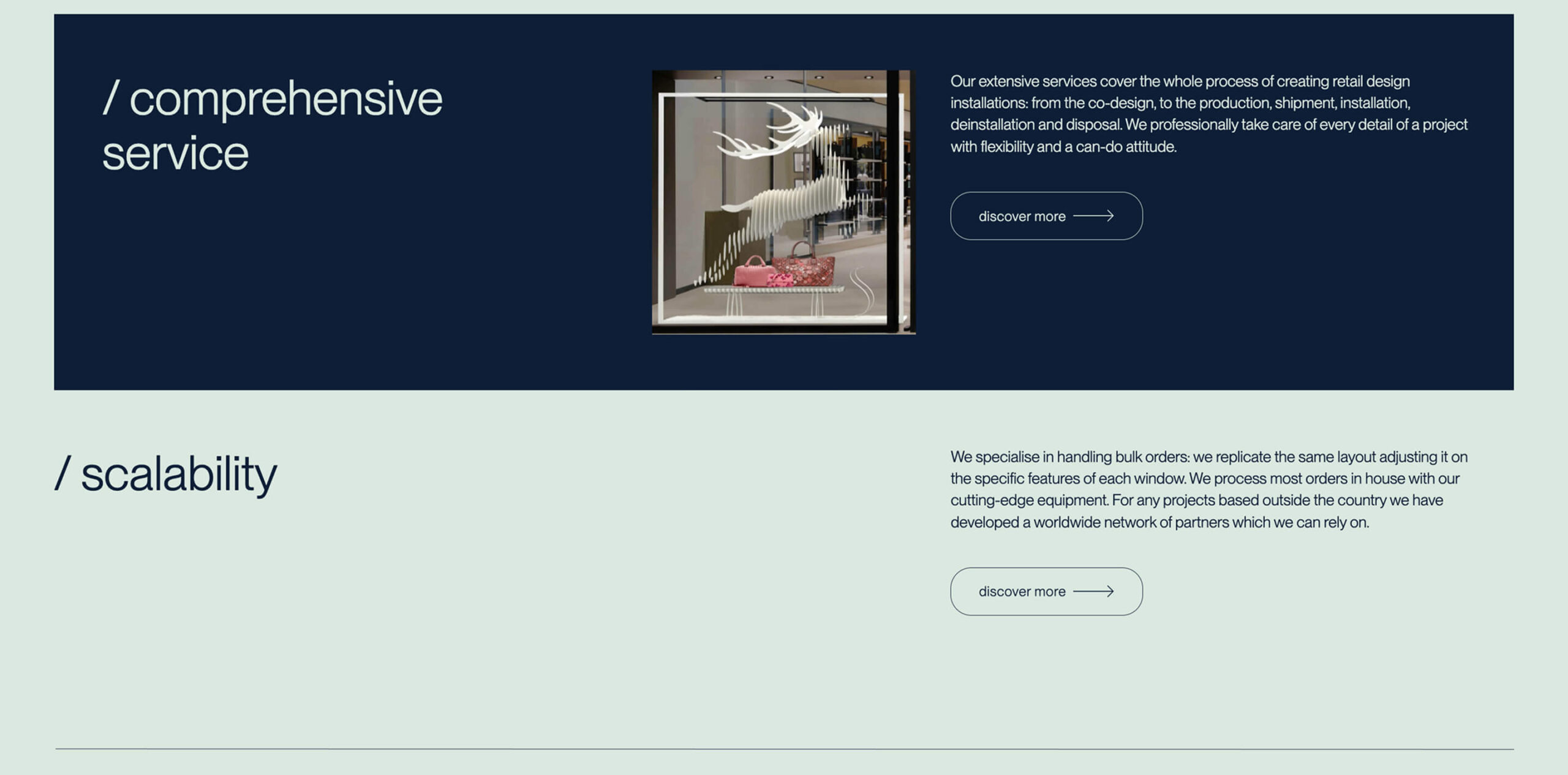
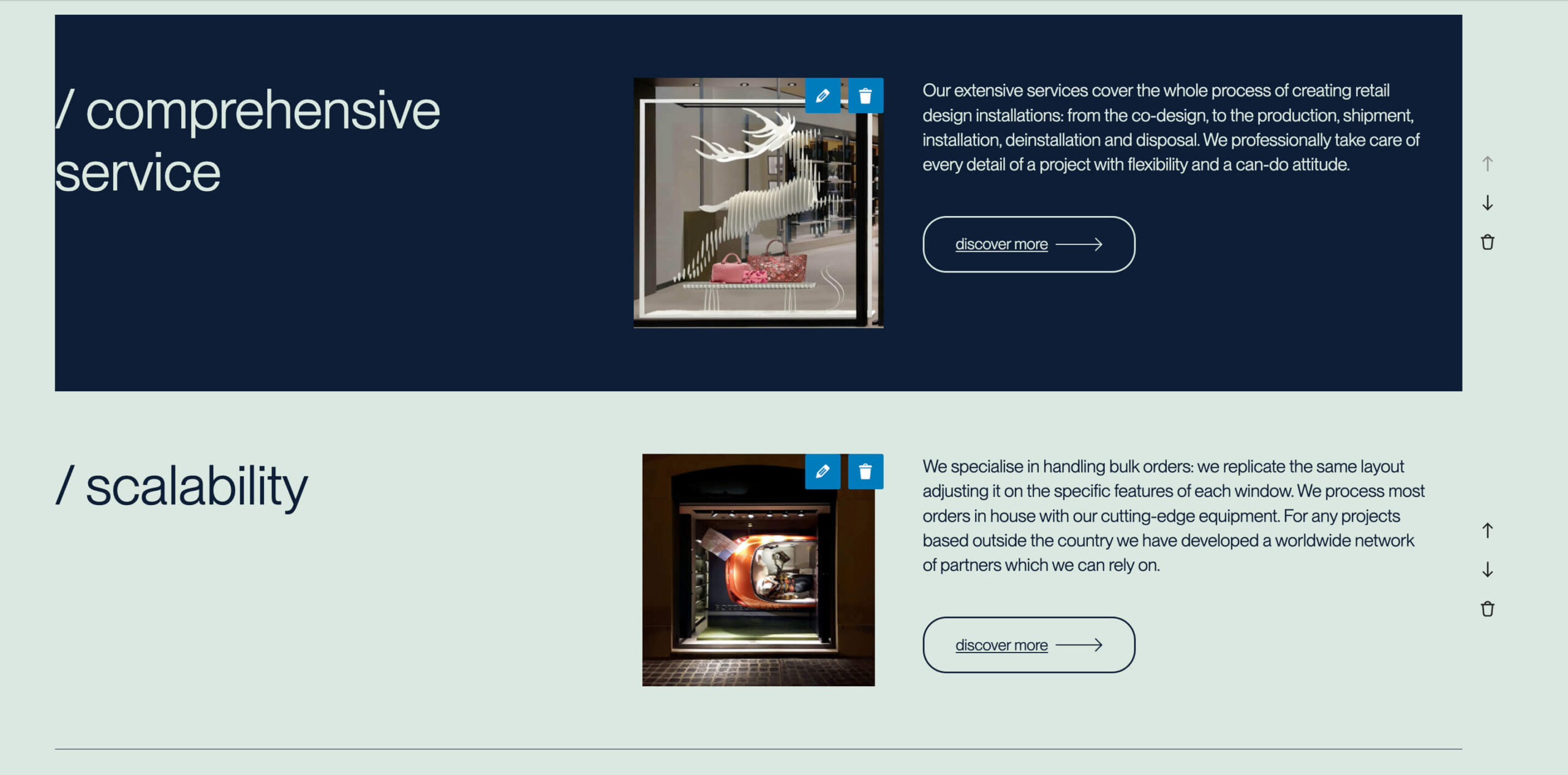
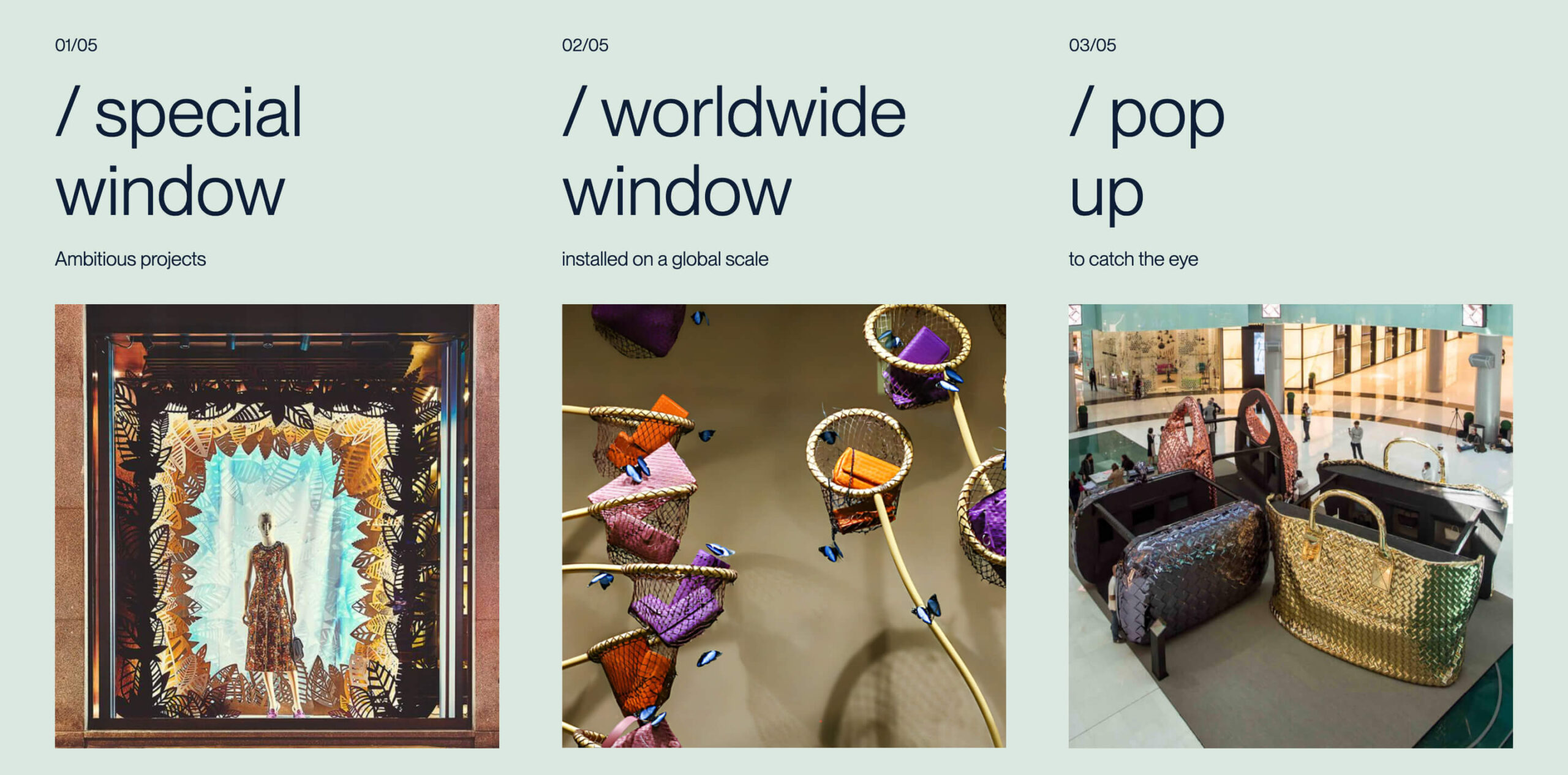
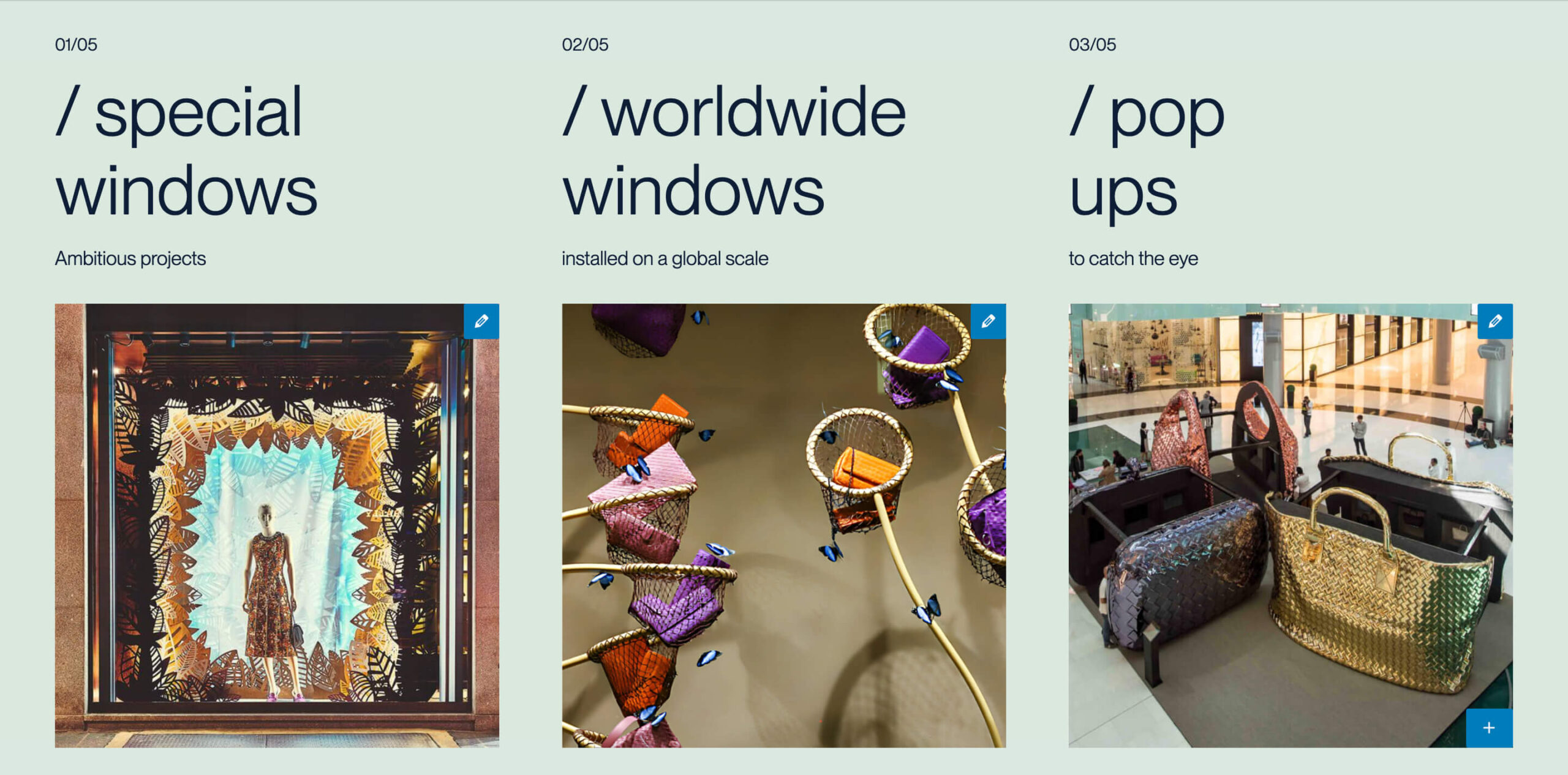
This is the difference from frontend to backend.
Move the bar to see.


If you can tell.
4. Prototyping: Figma First
We knew the hallmark of Emotica’s site had to be an immersive user experience, complete with fluid animations and a design that shouts “bespoke.” To nail that experience without getting lost in endless lines of CSS, we leaned heavily into Figma prototyping:

- Wireframing for Clarity – Every single page layout, from homepage hero sections to intricate product galleries, was mapped in Figma first.
- Real-Time Collaboration – Our designers, Elena Guglielmotti and Giulia Fonga, worked in sync, adjusting prototypes on the fly based on feedback from both the Emotica team and our developers.
- Minimize Coding Hiccups – By the time we wrote the first line of code, we had a near-complete visual blueprint. This drastically cut down on time spent wrestling with design changes after development had already started.
In many ways, the lines of code were the last step, not the first.
5. Crafting Tailwind and React Blocks
The real star of our new WordPress workflow is the suite of custom React blocks we built, each one styled with Tailwind CSS and designed to be entirely modular. On the surface, that means:
- Dark Mode & Reduced Motion – Because not everyone likes bright pages or flashy transitions.
- Accessible Code – We’ve baked in accessibility best practices so that elements are keyboard-navigable, ARIA-labeled, and screen-reader friendly.
- Animation via GSAP – Subtle yet elegant transitions that reflect Emotica’s flair. Think parallax scrolling, fade-ins, and micro-interactions that invite users to explore.
- Horizontal/Vertical Scroll Toggle – For that extra design punch, certain pages allow toggling between horizontal and vertical scroll, all editable within the Gutenberg interface.
Text from this example below is directly editable, so to say. Minimal controls and full Gutenberg capacity.


From a client’s perspective, these blocks are a breeze. Emotica can build new landing pages on the fly, customizing everything from color schemes to layout without writing a single line of code. That’s a game-changer for a brand that thrives on creativity and agility.
6. Why It Matters for Ensoul
Adopting this new approach took us out of our comfort zone. We’ve relied on Sage in the past for high levels of customization, but WordPress’s Full Site Editing and custom block ecosystem have finally matured enough to handle complex projects with style. This transition:
- Streamlines Our Workflow – Less time building custom themes from scratch means more time refining the user experience and visual design.
- Empowers Clients – By giving clients like Emotica the tools to update, tweak, and experiment, we free them to focus on storytelling rather than bugging us for every little change.
- Boosts Performance – Our Tailwind-based blocks integrate seamlessly with the 2025 theme, ensuring that performance scores remain top-notch in Lighthouse and other testing tools.
And perhaps most excitingly, this is only the beginning. Emotica’s site now serves as a template for future Ensoul projects. Our ultimate goal is to keep evolving these blocks into a robust library—flexible enough to accommodate multiple industries yet distinctive in craftsmanship.
This is like our WordPress backends look like in 2025. So fresh, so clean.
7. Looking Forward
Emotica’s story is still unfolding, both as a design firm and as an evolving brand identity. For our part at Ensoul, this project marks a milestone in how we’ll approach WordPress development moving forward. We’ve glimpsed the future of site-building: more Figma prototyping, more AI-empowered content curation, and more custom React blocks that unite visuals, functionality, and accessibility.
What’s next? We plan to keep refining the block library, experiment with new animation libraries, and deepen our understanding of WordPress’s Full Site Editing capabilities – we already created a new . We’ll also continue leveraging AI to unlock more profound storytelling possibilities for clients. After all, technology should support human creativity—not the other way around.
Ultimately, Emotica’s digital home stands as proof that risk-taking and innovation can lead to something remarkable. It’s a beacon for anyone who wants to blend art, code, and raw emotion in a single platform. And for Michele and Stefano, it’s the perfect online canvas to showcase how luxury, design, and heartfelt storytelling converge under one roof—an invitation for future clients and collaborators to share in their vision.
If you’re curious about how we built this or want to explore new ways to align technology with emotional resonance, drop us a line.